 ビジネス系マインドマッパーの川添(@kawazoezoe)です。
ビジネス系マインドマッパーの川添(@kawazoezoe)です。
Twitterなんかでちらほら見かけるデザインツール「Whimsical(ウィムジカル)」。日本語訳すると、「気まぐれな」という意味で、いわゆるビジュアルコラボレーションに分類されるツールです。
まだ日本では十分に認知されていないようなので、その概要や最近人気の「miro」との違いについて紹介します。
なぜ「Whimsical」ができたのか?
Whimsicalのリリースは2017年。miroやCacooなど視覚的にコラボレーションできるツールと同じジャンル。
開発者によると、ビジュアルコラボレーションは全く新しいアイデアではなく、既存のツールはどれもUIや機能などが複雑でいま一つで気に入っていなかったと。「だったら自社でつくろう!」というところが開発の起点になっています。
目指したのは、ずばり高速でシンプル、かつデザイン性の高いツールでした。

正確な数字は公表してませんが、数千の企業が利用しています
シンプルであること。機能が少ないツールは、ユーザーにとって「それがなにであるか?」が理解しやすく、使ってもらうハードルも低い。これとは対照的に、複雑なツールは中途半端に理解されていることが多いはずだと。その結果、チーム間でのミスや作業スピードが落ちてしまうことになりかねない。
そのあたりのチームの課題をWhimsicalによって解決することを掲げています。
Whimsicalでできること
Whimsicalでは、次の4つが提供されています。
- Flowcharts(フローチャート)
- Wireframes(ワイヤーフレーム)
- Sticky Notes(付箋)
- Mind Maps(マインドマップ)
これら4つを活用して、プロジェクトに必要な作業を行なっていきます。
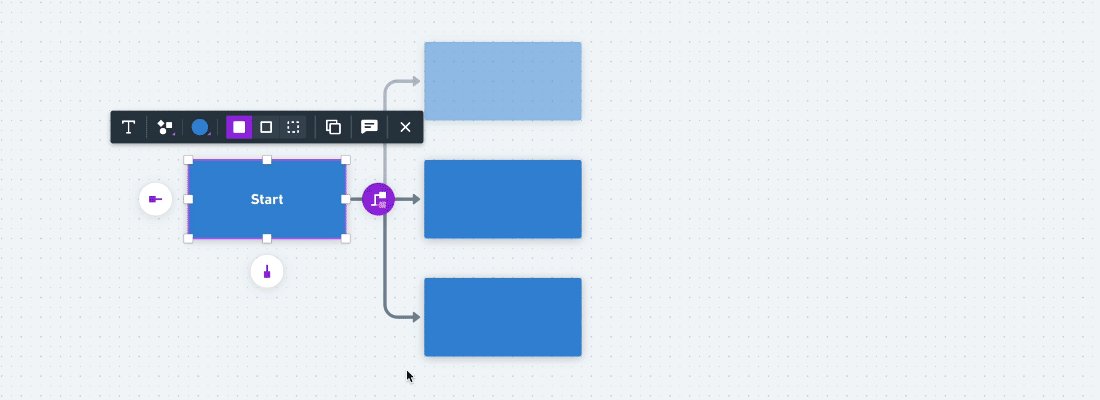
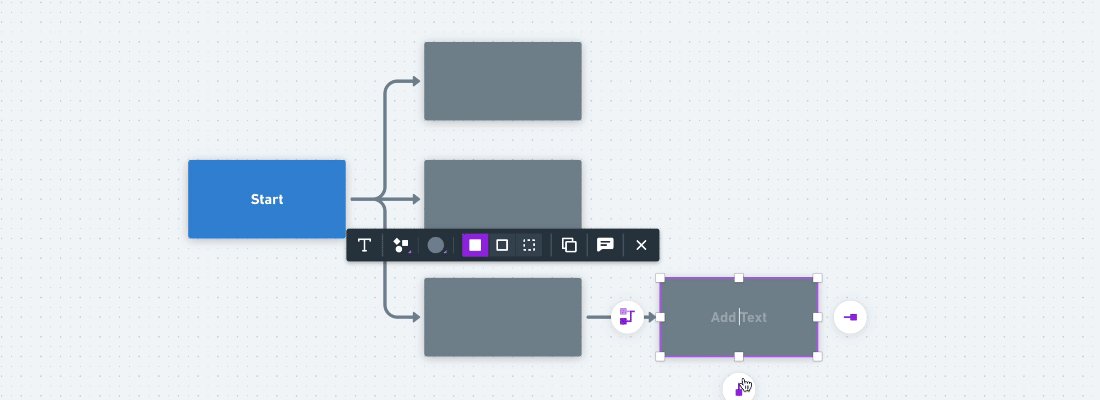
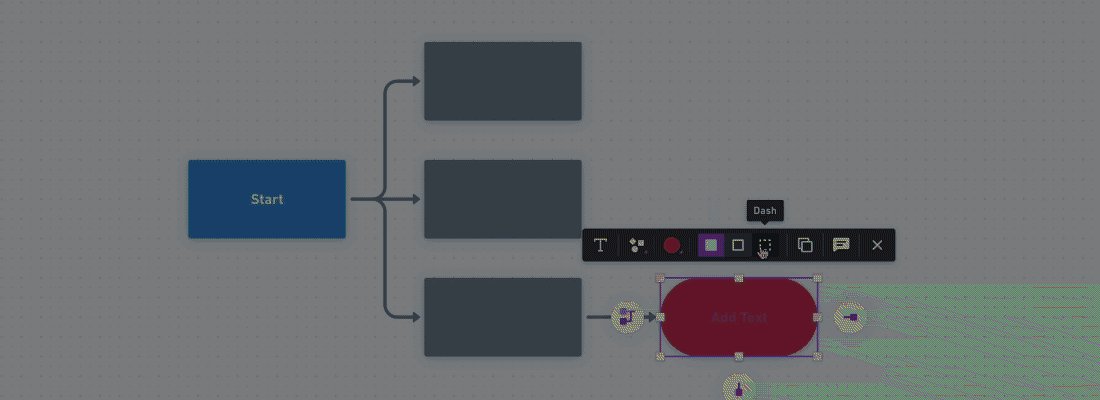
① Flowcharts(フローチャート)
フローチャートは、Whimsicalでもっともよく使われています。組織図やワークフロー、インフォグラフィックにいたるまで多岐にわたります。
シンプルに、「図形を置いて矢印をつなげる」という操作だけにストレスなく集中できるよう、細かいところまで配慮がなされています。フローチャートだけをつくるためだけにWhimsicalを使うというユーザーも数多くいそうだなと推測できます。

Whimsicalの利用用途を公式Twitterでユーザーで質問したところ、フローチャートがだんとつでした。
https://twitter.com/WhimsicalPowers/status/1197187159834451970
サンプル画面
- Whimsical User Flow
- The Procrastination Flowchart
- How We Built Whimsical
- How Slack Decides to Send a Notification
② Wireframes(ワイヤーフレーム)
こちらも定番のワイヤーフレーム。Whimsicalには、ボタン、入力、チェックボックスなどの設定可能な要素の豊富なライブラリが含まれています。
デザインや開発に必要な項目がきっちりと整備されており、形式的ゆえに自由度は高くない印象です。エンジニアは使いやすいけど、デザイナーは使いにくいのかもしれません。
サンプル画面
③ Sticky Notes(付箋)
ワークショップでもおなじみの付箋です。ホワイトボードにぺたぺたと貼る感覚でブレストも軽快に進みます。カンバン、マッピング、リーンキャンバス、ストーリーマッピングなどに最適です。
しばし使ってみた印象だと、付箋機能だけを切り取った場合には「miro」に軍配が上がりそうです。
サンプル画面
④ Mind Maps(マインドマップ)
僕がマインドマップといえば、ふだんMindMeisterを使っていますが、Whimsicalのそれも勝るとも劣らないサクサクした軽快感があります。もちろんコラボでマップを作成することも。
ひとつ気になるのは、ノード(枝)の上にプロパティのメニューバーがつねに付いてまわること。これが邪魔に感じてしまいます。これを除けば大きな不満はありません。
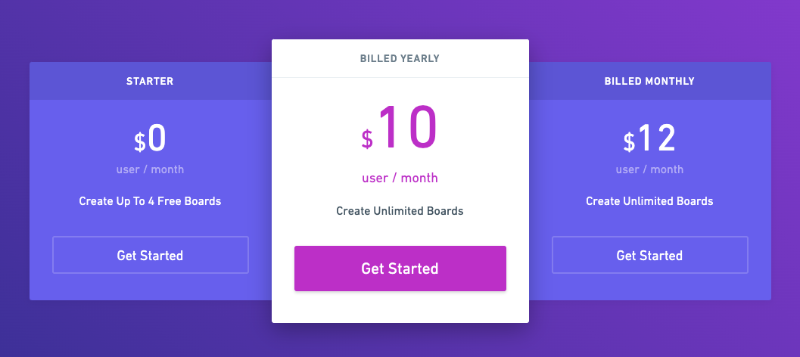
料金プランもシンプル!

Whimsicalの料金プランも実にシンプルすぎます。
- 無料(4つのボードまで作成可能)
- 有料(作成できるボード数は無制限)⇒年払い(10$/年)か月払い(12$/月)かを選択できる
定石どおり、まずは無料ではじめて気に入ったら有料へとシフトしましょう。
SNSでの反響
以下TwitterでのWhimsicalに対するコメントをいくつか拾ってみました。
デザイナ先生からWhimsicalを教えてもらった(便利すぎ)、そしてExample内にあったCollaboration Tools、きみたちに始めから出会っていたかった……https://t.co/wAyqAEYddI
— うえだり (@rimmmonga) May 25, 2020
フローチャート作る系のサービスは、https://t.co/iqD8tV35Wd とかLucidchartとか使ったんですが、whimsicalが1番使いやすかったです。
とにかくUIとUXが本当に良い。
めっちゃくちゃヌルヌル動くし、非常に見やすい。ストレスフリー!!!!
— すず | お洒落なエンジニア (@suzu_prog) May 27, 2020
Web上で動くコラボレーションツールとして、miro は使ったことあったけど、Whimsical もいいな。むしろこっちの方が直感的にわかるまである。Strap 期待だけど、これもよい。
— ヒツジモチ (@Bellflower_01) May 24, 2020
オンラインホワイトボードとしては「Whimsical」というツールもあって小気味よい感じで使えるのですが、ちょっと機能過多なところがあって導入しづらいのですよね。
miroやMuralとFigmaの中間くらいの位置づけ。https://t.co/kVAEU9C5dC— エイマエダカツタロウ (@katsutaro) May 17, 2020
miroとの違い・使い分け
僕のまわりでも何人か「で、結局miroとなにが違うの?」という声が発生しています。
WhimsicalはMiroとなんか違いあるんかな?
— ぱやぱや (@momiji884) May 15, 2020
僕自身もがっつり使い込んでいないので、的を得た回答ができないのですが、ネットで調べているととあるエンジニアの方の意見が参考になりましたので紹介しておきます。
エンジニアだとフローチャートを書くことが結構あります。Whimsicalを使うと便利です。共同編集ももちろんできますが、コメント機能を使って誰かが書いたものにコメントしていくような作業に特に向いています(実際チャートなどはまずは誰か1人がベースを作るパターンが多いので、その形が促していると言えます)。
使い勝手としてはややMiroに似ている(テンプレートにマインドマップなどが入っている)のですが、こちらのほうが大写しにしての作業に向いているので、制作物のイメージがあって一人でまずは作って、後から人と共同で編集する場合はWhimsical、グループワークからはじめて収束させていくタイプの制作ではMiro、と使い分けています。
(引用:リモートでのグループワークが捗るツール)
その“軽快さ”を一度体感せよ
僕がWhimsicalを実際に触ってみた第一印象は「シンプルで高速すぎる!」でした。これは前述の開発ストーリーともどんぴしゃだなと。
そう、このブログではすでに、Whimsicalと比較されがちな「miro」についてずいぶんと記事を書いているのもあって、いまさらWhimsicalについて書く必要もないかと思っていましたが、あまりの“軽快さ”にこうして紹介ページを書いてしまいました。
気になる方はぜひ一度触ってみてください。とくにフローチャートだけを使うのも悪くありません。
あなたに最適なマインドマップツールを。
 思考を整理するならマインドマップ
思考を整理するならマインドマップ
このブログは、世界で2,700万ユーザーのMindMeister(マインドマイスター)でアイデアを整理しています。自己分析、プレゼン資料、議事録など使い方は自由自在。