
「クライアントの要求を拾い上げ、成果物として納品する」。
システム開発やWEB制作の仕事、おもいっきり抽象的に表現するとこうなる。
その過程でマインドマップをうまく使うことで、「え!?なんでこんな仕様だったっけ?」といったボタンの掛け違いをなくすことができる。
あまり知られていない
だが、便利なわりにあまり知られていなかったりする。
astahを使ってUML図面を描いてソフトウェア仕様書を作る話しをしているとどこへ行っても、マインドマップで各UMLへの目次を作る話しをするとそれは知りませんでしたと言われる。これ便利なんだけど誰も知らない機能なのかなあ。#astah pic.twitter.com/D5qXpnTwYd
— 島 敏博 (@saltheads) 2016年9月20日
どのように図式化する?その現状
システム開発では、開発を行うための要求仕様として、クライアントの要望を収集し、まとめる作業が極めて重要となる。
それらの要望をどのように集めて、どのような手順を経てオブジェクトモデルとして図式化すればよいか?
これについての具体的手法は、現状だと往々にしてエンジニアの個人的なスキルに依存している。
「非構造」と「構造」をつなぐマインドマップ
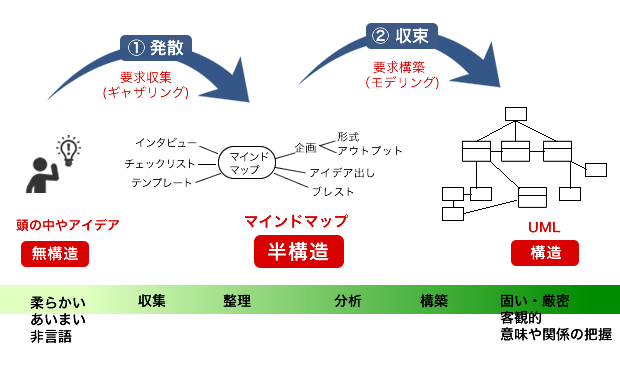
アイデアや要求を収集する段階での情報は、構造化されていない。これを直接構造化されたモデル(オブジェクトモデル)に落とし込むのは、なかなかの困難。
そこで「非構造」と「構造」をつなぐモデルとして、「半構造」モデルのマインドマップが存在感を発揮する。
ごちゃごちゃ書いたけど、図解するとつまりこういうこと。
 (img by Kenji Hiranabe)
(img by Kenji Hiranabe)
「非構造」と「構造」をつなぐマインドマップ
強引にまとめると、システム開発もWEB制作も、アイデアと成果物のあいだにマインドマップを用いるといいよ!というわけ。
前者の本格的なツールとしては「astah」が有名だけど、もっとライトかつチームで利用したい場合は「MindMeister」を推す。ChatWork社なんかもMindMeisterで仕様書を作っている。「全体を見下ろしながら作ることができる」らしい。
んで、開発現場でのマインドマップの利用についてはいくつか書籍が出てるけど、こちらがわかりやすい。今回の記事も参考にさせていただいた。
[amazonjs asin=”479811748X” locale=”JP” title=”マインドマップではじめるモデリング講座 (DB Magazine SELECTION)”][amazonjs asin=”4774131318″ locale=”JP” title=”マインドマップから始めるソフトウェアテスト”]
あなたに最適なマインドマップツールを。
 思考を整理するならマインドマップ
思考を整理するならマインドマップ
このブログは、世界で2,700万ユーザーのMindMeister(マインドマイスター)でアイデアを整理しています。自己分析、プレゼン資料、議事録など使い方は自由自在。